728x90
반응형
Today I Learned
어떤 문제가 있었는지
Django에서 user모델을 만들지 않고 form만을 사용해서 만들기
강의에서 배운것이 아니라서 조금 당황스럽지만 django의 메인 기능이라고 하니 사용해봤음
내가 시도해 본 것들
# forms.py
from django.contrib.auth.forms import UserCreationForm
from django.contrib.auth.models import User
# form
class SignupForm(UserCreationForm):
class Meta:
model = User
fields = ['username', 'email']먼저 장고에서 기본으로 지원하는 UserCreationForm을 상속받는 class를 하나 만들고
model도 장고에서 지원하는 User를 가져온다
받을 필드명을 지정해주면 끝
# settings.py
AUTH_USER_MODEL = 'auth.User'그리고 settings.py에서 유저모델을 auth.User로 한다고 장고에게 알려주면 기본 셋팅은 끝
처음에 어떻게 써야 할 지 막막했지만 검색해보니 쉽게 나왔다
어떻게 해결 했는지
# views.py
from django.contrib.auth import login
from django.shortcuts import render, redirect
from .forms import SignupForm
def signup(request):
# 회원 가입 view
if request.method == 'POST':
form = SignupForm(request.POST)
# 유효성 검사
if form.is_valid():
user = form.save()
# 회원가입 후 로그인 상태로 만들어줌
login(request, user)
return redirect('/product-list')
elif request.method == 'GET':
# user가 로그인 상태면 다시 홈으로 보냄
user = request.user.is_authenticated
if user:
return redirect('/product-list')
else:
form = SignupForm()
return render(request, 'user/signup.html', {'form': form})이렇게 만들면 모델을 만들고 하나하나 필드를 정해줄 필요 없이
장고에서 원하는 모델을 만들 수 있다

특히나 좋은 점은 form = SignupForm으로 정의하고 signup.html에 랜더링 할 때 form정보를 보내주고
받을 때도 보낸 form 그대로 받으면 따로 받는 필드명을 하나하나 안정해줘도 된다
# 이전에 사용했던 방식
def sign_up_view(request):
if request.method == 'POST':
username = request.POST.get('username',None)
password = request.POST.get('password',None)
password2 = request.POST.get('password2',None)
bio = request.POST.get('bio',None)
# form을 사용한 방식
def signup(request):
if request.method == 'POST':
form = SignupForm(request.POST)코드가 훨씬 간결해졌다
또 signup.html에서
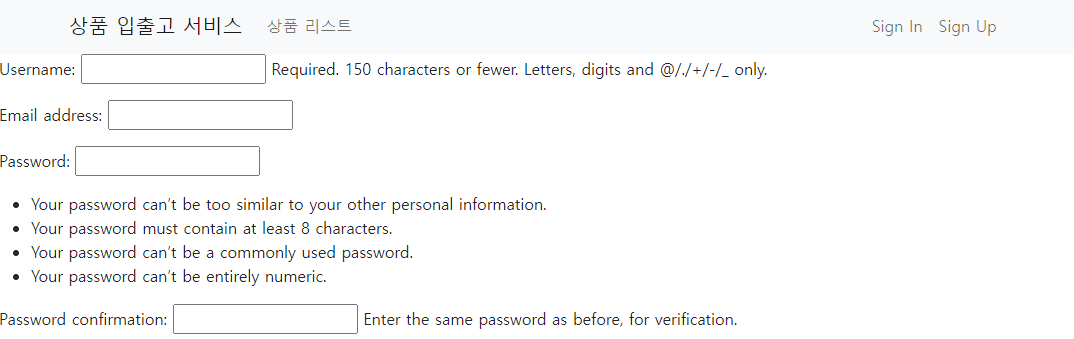
{{form.as_p}}딱 이 한줄로 입력폼을 만들 수 있다

물론 form태그 안에 넣고 submit 버튼도 하나 만들어줘야 정상적으로 작동한다
무엇을 새롭게 배웠는지
장고에 form을 이용해서 엄청 간단하게 user모델을 만드는 방법에 대해 알게됨
728x90
반응형
